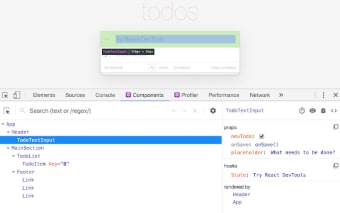
React Developer Tools - Nieuwe tabbladextensie voor Chrome
Met de React Developer Tools-extensie voor Chrome kunt u de componentenstructuur van het geselecteerde element in de browser bekijken.
Door de code te inspecteren voor een React-component kunt u wijzigingen aanbrengen en de resultaten onmiddellijk in de browser zien.
U kunt meerdere elementen aan de boomstructuur toevoegen, zodat u de componenthiërarchie voor elk afzonderlijk kunt inspecteren.
Nadat u klaar bent met het bewerken van een component, kunt u de broodkruimels gebruiken om door de bovenliggende componenten van de component te navigeren.
De React Developer Tools voor Chrome
strong> is ook een profiler waarmee u uitvoeringsinformatie voor een geselecteerd element kunt opnemen en de opgenomen uitvoering later kunt bekijken.